Nofancy
Yet another Hugo blog theme made by love. It tries to use less design to provide full functionalities.
Snapshots
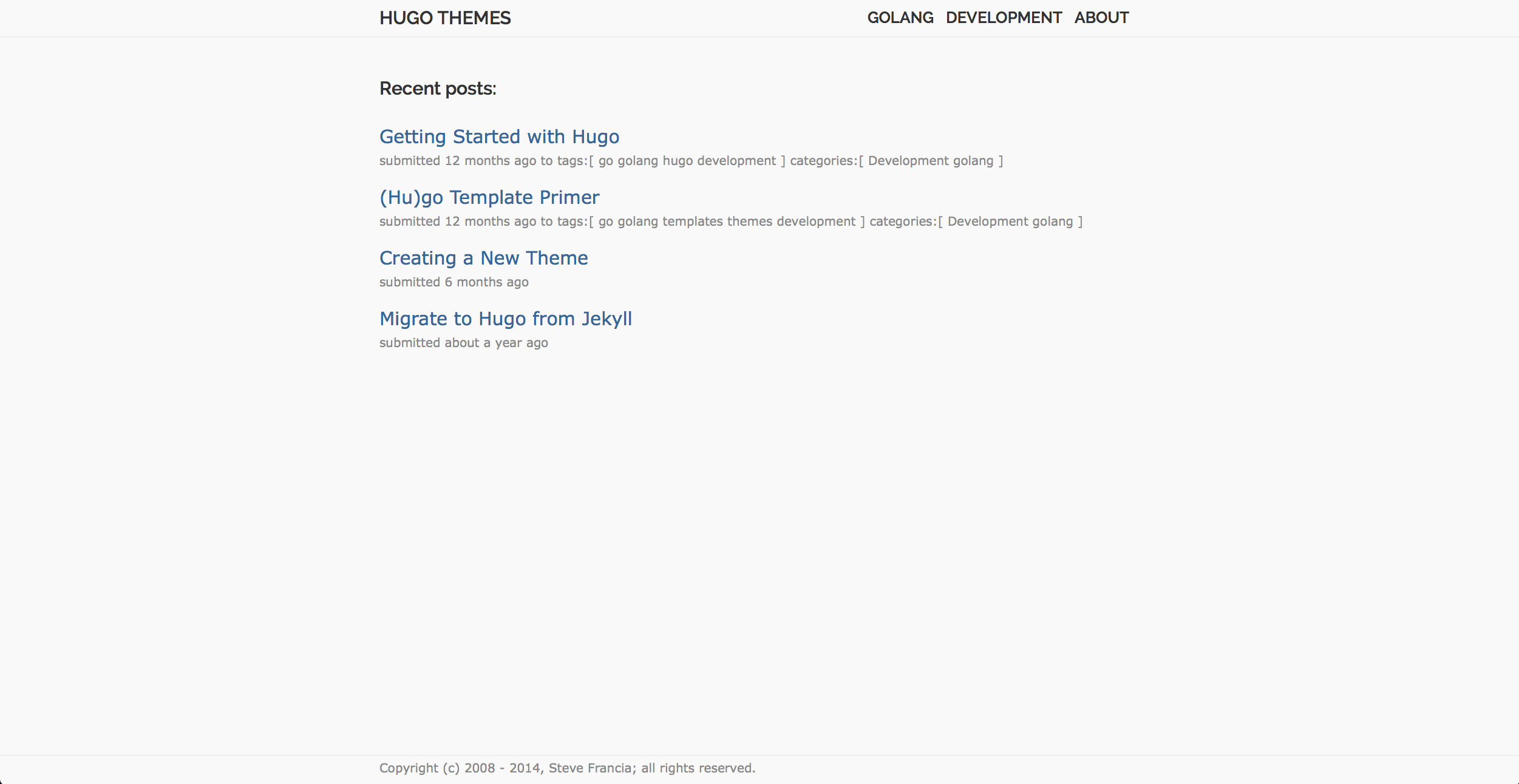
List view:

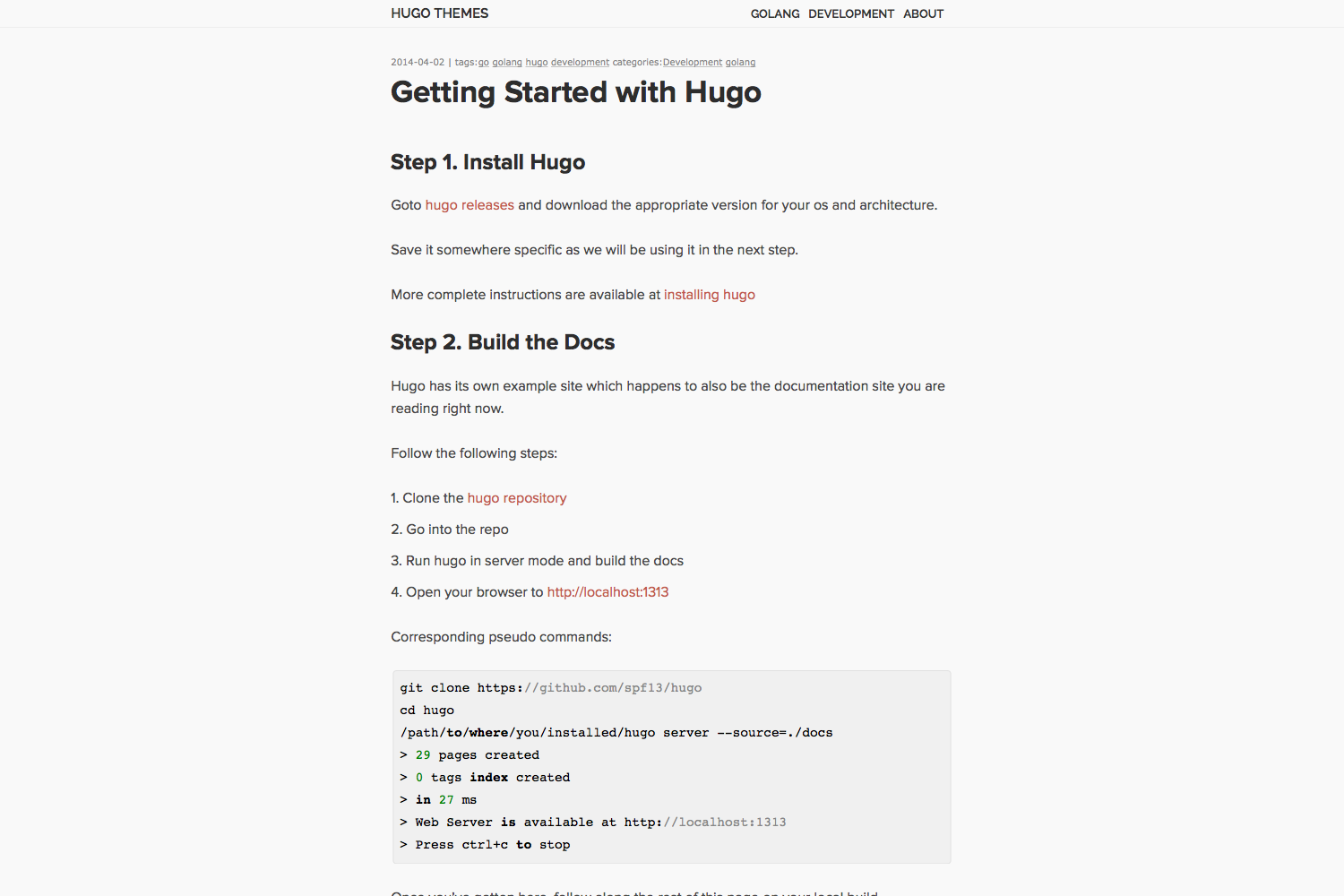
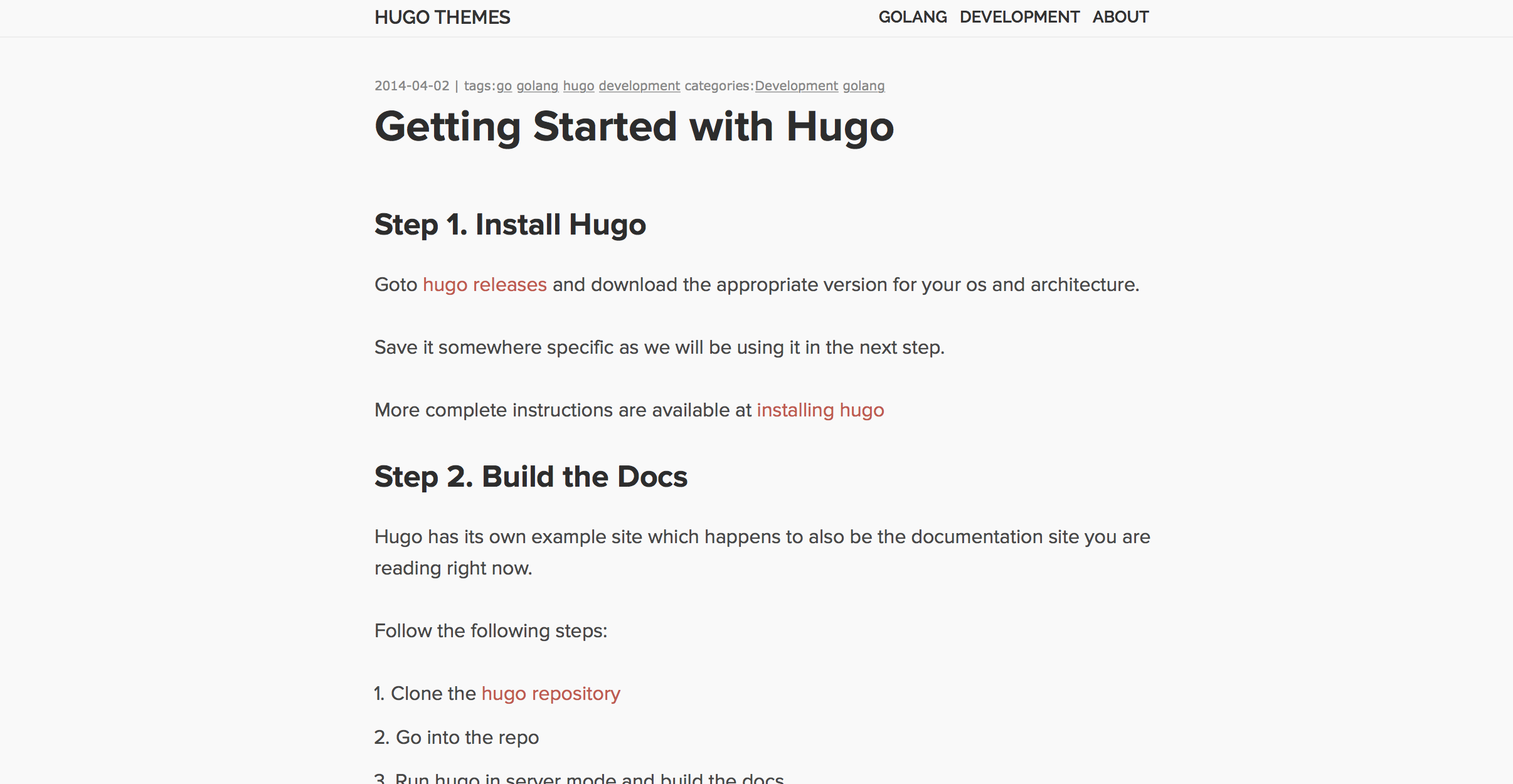
Content view:

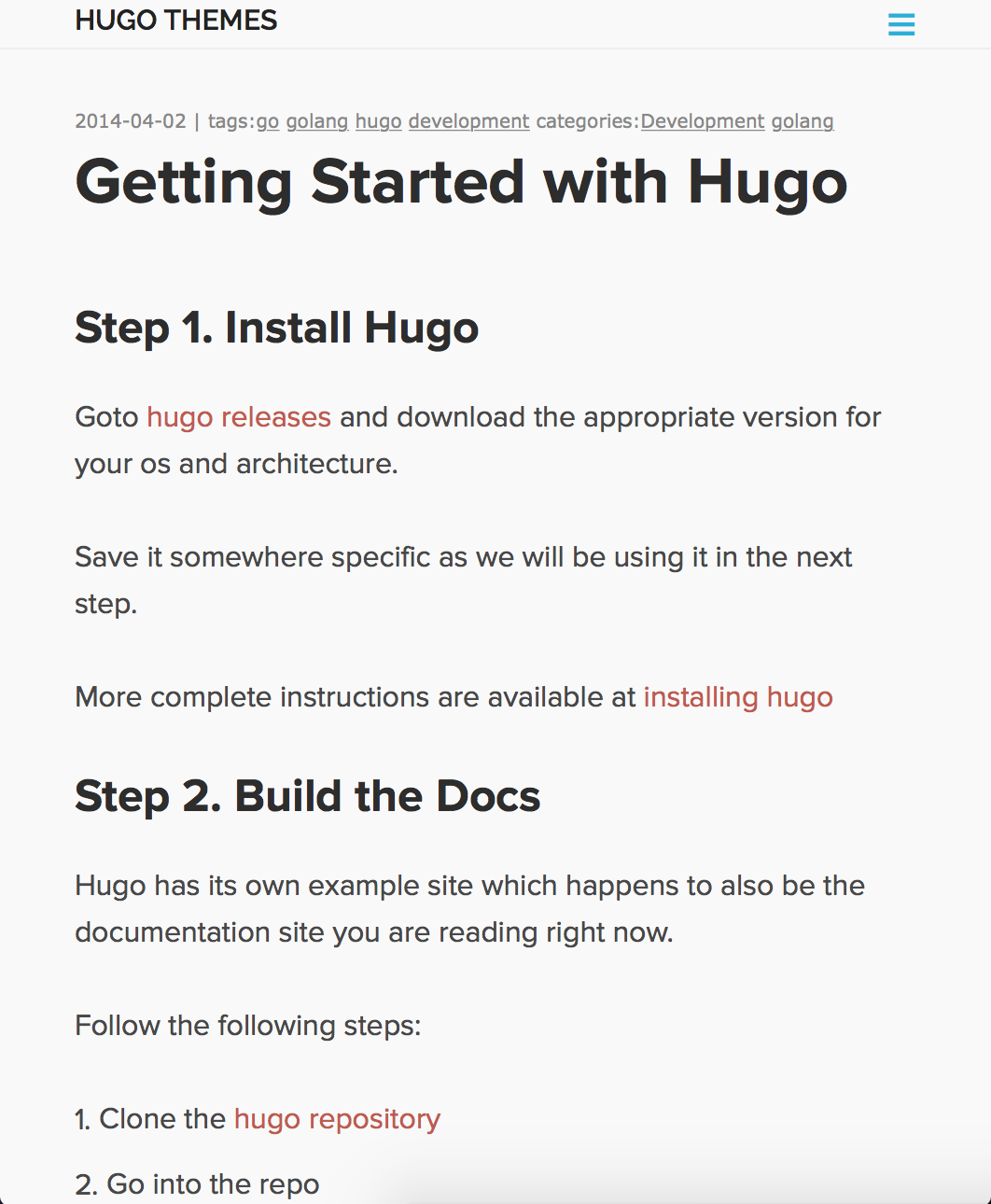
Mobile devices

Basic ideas
Are you tired of all that emerging design concepts like flat or material? Are you sick of getting distracted when pages filled up with those fancy nonsense? Here I brought up a new distraction-free theme: nofancy.
Some ideas behind this:
Do subtraction instead of addition.
The blog’s content matters (SNS things then after).
Clean, high readability and mobile-friendly.
Full stack support (sorting contents by categories, tags, series; Google Analytics; SNS & email links…)
Syntax highlight
Use GitHub flavoured markdown to write your code snippets in posts, it will auto highlighted after running hugo.
Config
Note that only posts in content/post will be displayed and the author setting in config.toml is slightly different:
baseurl = "http://hugo.spf13.com/"
title = "Hugo Themes"
#if not set copyright, default copyright template will be applied
copyright = "Copyright (c) 2008 - 2014, Steve Francia; all rights reserved."
[params]
highlight="Assign a syntax highlight style"
[author]
name = "Steve Francia"
github = "spf13"
linkedin = "YOUR LINKEDIN ID"
facebook = "YOUR FB ID"
gaID = "YOUR Google Analytics Tracking ID"
twitter = "YOUR TWITTER ID"
All your personal information is in author section. it also support SNS links including github, twitter, linkedin, facebook (just fill in your user id).
There is a fixed About page link on the top navbar which will bring user to your aboutme page. Just use hugo new about to write something about yourself!
You are ready to go!