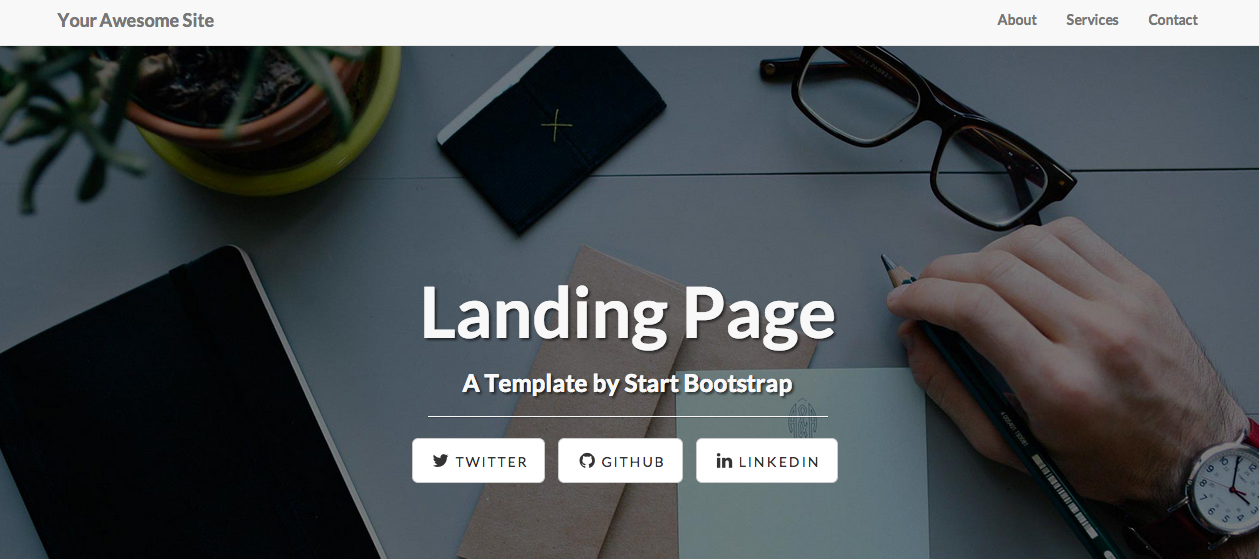
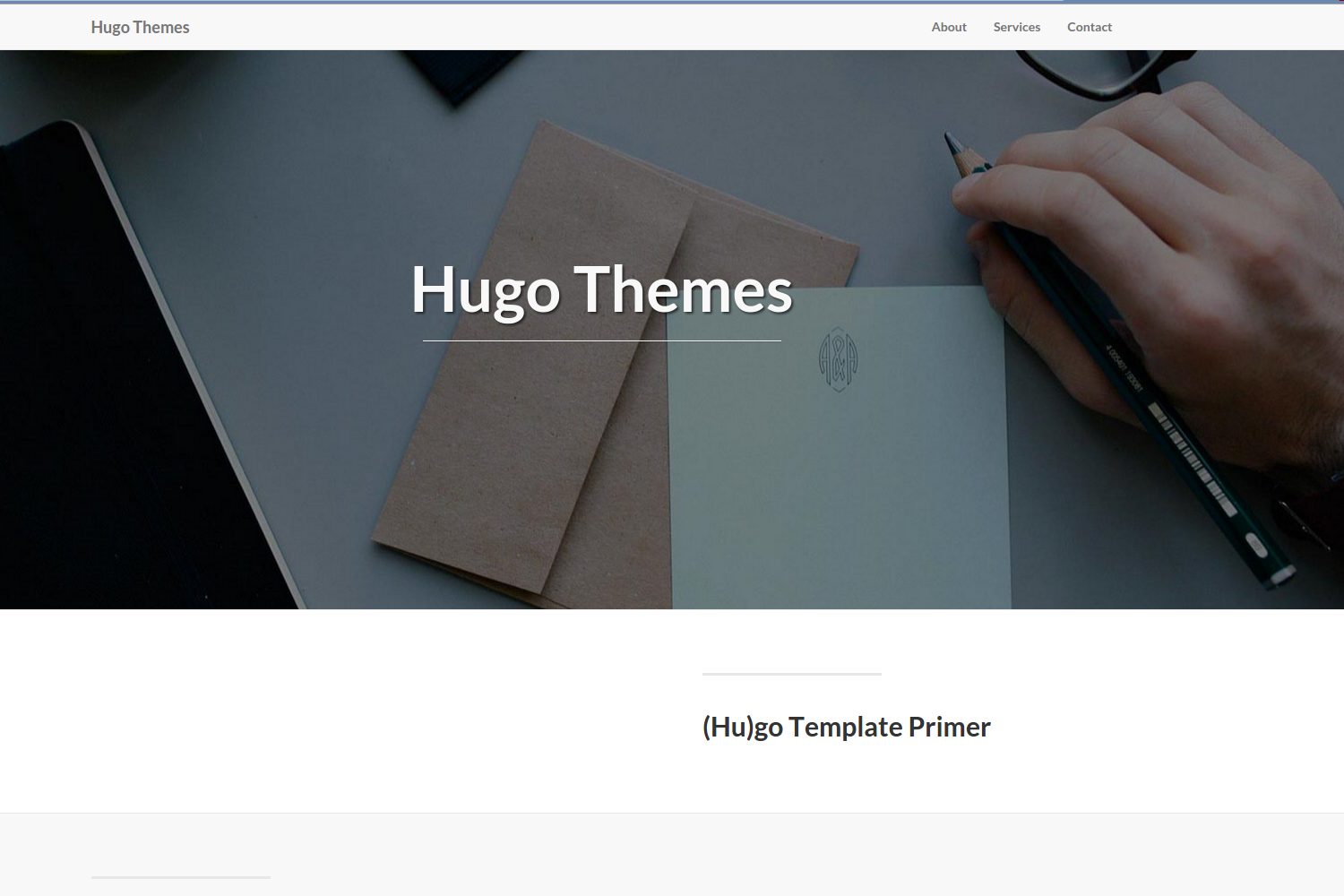
Landing Page Theme for Hugo
Hugo theme based on the landing-page theme for Jekyll
How to use
Background Images
Override the default intro and contact backgrounds by putting images in these files:
img/intro-bg.jpgimg/contact-bg.jpg
About Section
Create a markdown file named content/services/about/about.md
---
Title: About Us
Draft: false
---
WidgetCo is the world leader in widget production.
Services Section
Create a markdown file describing a service you offer in content/services/ - e.g. content/services/widgets.md.
---
Title: Customized Widgets
Img: widgets.png
Category: Services
Draft: false
---
We specialize in bespoke widgets, built to your specification.
Then place a matching image in static/img/services/ - e.g. static/img/services/widgets.png
Social Contact Buttons
Contact buttons will be automatically created if one or more
[[params.social]] is configured in config.toml:
baseurl = "http://yourdomain.com"
languageCode = "en-us"
title = "WidgetCo Inc"
[params]
description = "The best widgets in the world!"
[[params.social]]
title = "email"
icon = "envelope-o"
url = "mailto:bushbama@whitehouse.gov"
[[params.social]]
title = "twitter"
icon = "twitter"
url = "https://twitter.com/SBootstrap"
[[params.social]]
title = "github"
icon = "github"
url = "https://github.com/IronSummitMedia/startbootstrap"
[[params.social]]
title = "linkedin"
icon = "linkedin"
url = "http://linkedin.com/yourusername"
titleparameter sets the text to be displayed on the contact buttoniconparameter sets which Font Awesome icon will be displayed.
Google Analytics
Google Analytics support is automatically enabled if you set the
googleAnalytics param in config.toml to your Google Analytics tracking ID.
[params]
googleAnalytics = "UA-12345678-1"
Demo
View this equivalent jekyll theme in action here
Screenshot